شروحات البرمجة
كيفية عمل موقع ويب سهل و بسيط

كيفية عمل موقع ويب سهل و بسيط والذي يمكن أن يساعد كثيرًا على الإنتشار وجذب الكثير من المستخدمين للتعامل معه، حيث يمكن إتباع عدد من النصائح الهامة، والتي يجب مراعاتها عن القيام بإنشاء موقع خاص بنا.
كيفية عمل موقع ويب سهل و بسيط

للتعرف على كيفية عمل موقع ويب سهل و بسيط فإن هناك 10 نصائح يمكن تطبيقها من أجل أن تسهل على الزائر أستخدام الموقع الخاص بك، وذلك من خلال الآتي:
1. اجعل التنقل سهل المتابعة
- يعد التنقل في موقع الويب عنصرًا أساسيًا يضمن سهولة الاستخدام.
- يجب أن يكون التنقل الخاص بك بسيطًا ويوجه مستخدمي الموقع إلى حيث يريدون الذهاب.
- امنح كل صفحة اسمًا يتحدث بها، حتى يكون الغرض منها واضحًا.
- تأكد من أن القوائم الفرعية الخاصة بك تقف أسفل القوائم اليمنى.
- كقاعدة عامة يجب أن تقتصر على ثلاثة مستويات من التسلسل الهرمي.
- إذا كان لديك المزيد فلن يكون هذا قابلاً للاستخدام.
- انتقل إلى عناصر واجهة المستخدم لعرض الفئات إذا كنت بحاجة إلى ذلك، ولكن لا تكدس التنقل الرئيسي.
- إذا كان لديك الكثير لتغطيته في التنقل الرئيسي، فإن الحل الحديث الذكي هو MegaMenu، MegaMenu هي واجهة منسدلة تعرض جميع خيارات التنقل في لوحة كبيرة واحدة كبيرة، ويمكنك تجميع الموضوعات ذات الصلة في فئات فرعية.
- يختلف MegaMenu عن القائمة العادية من حيث أنه لا يمكنك تضمين صفحات فيها فحسب، بل يمكنك أيضًا تضمين فئات أو مقالات فردية أو حتى عناصر واجهة مستخدم. يمنحك هذا حرية إضافية لعرض ما تحتاجه فقط.
2. التنسيب الذكي للملاحة
- سعياً وراء الأصالة يضع بعض مصممي مواقع الويب القائمة الرئيسية على اليمين أو في منتصف الصفحة الرئيسية أو حتى أسفلها.
- لكن هذه ليست فكرة جيدة، يعد التنقل عنصرًا مهمًا في موقع الويب بحيث يجب أن يكون في المكان الذي تتوقع أن يكون فيه.
- يكون الموضع الأمثل للتنقل في الجزء العلوي من عنوان موقع الويب الخاص بك.
- يوجد موضع آخر يمكنك تحمله بنفسك دون الإضرار بقابلية استخدام موقع الويب الخاص بك على اليسار.
- اختر هذا الخيار إذا كنت تريد التأكيد على إبداعك وتفكيرك غير التقليدي.
- غالبًا ما تُرى القوائم اليسرى في مواقع التصوير الفوتوغرافي والفن والمحفظة الشخصية.
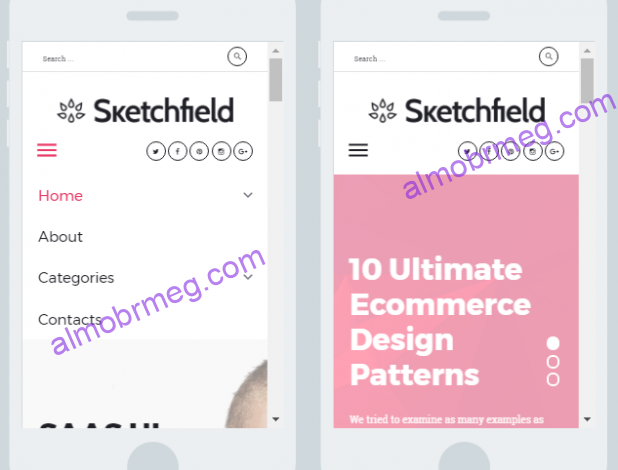
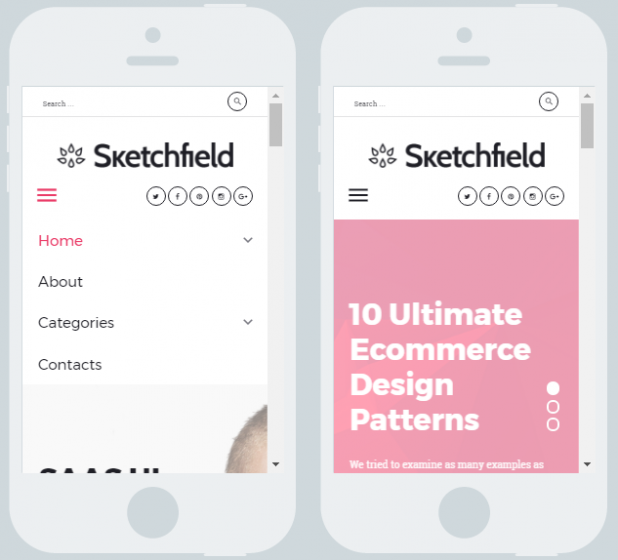
3. اجعل التنقل في متناول يدك على الهاتف المحمول
- يبدو التنقل العلوي محرجًا على الهواتف المحمولة إذا كان له نفس مظهر أجهزة الكمبيوتر.
- إنه يقع في عدة أسطر وغالبًا ما يحتل جزءًا كبيرًا من شاشة الهاتف المحمول.
- تتمثل إحدى الطرق سهلة الاستخدام لتقديم قائمة على شاشات الهاتف المحمول في إنشاء أكورديون يتكشف بعد الضغط على أيقونة “التنقل” بجوار شعار موقع الويب.
- في هذه الحالة الشخص الذي يريد فقط التعرف عليه يمكنك ببساطة التمرير لأسفل صفحتك الرئيسية، بينما يعرف الشخص الذي يحتاج التنقل مكانه ويمكنه ببساطة الضغط على الزر المقابل.
4. إضافة وظيفة البحث
- حتى إذا كنت تطلق موقع الويب الخاص بك للتو ولم يكن لديك سوى صفحات قليلة لتبدأ بها، فأحرص على أن تصبح أكبر.
- هذا هو السبب في أن وظيفة البحث ضرورية، بغض النظر عن مدى بساطة موقع الويب الخاص بك أو تعقيده.
- أنت لا تعرف من سيصل إلى موقع الويب الخاص بك وكم من الوقت لديهم.
- دع الأشخاص يوفرون وقتهم من خلال تضمين وظيفة البحث في صفحات موقع الويب الخاص بك. أفضل موضع لشريط البحث هو أعلى اليمين، لذا وفر هذه المساحة له.
- لتنفيذ وظيفة البحث المباشر، انتقل إلى المكونات الإضافية والإضافات المتوفرة على الشبكة.
- على سبيل المثال، إذا كان لديك سمة WordPress، فابحث عن مكون إضافي في سوق المكونات الإضافية المدمج.
- تعد وظيفة البحث مهمة للغاية بالنسبة للمتاجر الإلكترونية الكبيرة التي تحتوي على كتالوجات واسعة وكذلك لمواقع الويب العقارية.
- في مثل هذه المواقع لا يمكنك الانتقال إلى شريط البحث فحسب، بل للبحث عن عنصر واجهة مستخدم للبحث يوفر بحثًا مباشرًا ممتدًا ويتيح لك العثور على المنتج المطلوب بسرعة.
- يوفر قالب العقارات بواسطة TemplateMonster بحثًا ممتدًا عن الممتلكات.
- بمجرد عثور العملاء على العقار الذي يعجبهم، يمكنهم ترك طلب عبر الإنترنت والاتصال بهم لزيارة العقار.
5. سرعة تحميل عالية
- تعد سرعة التحميل العالية أحد أهم معايير شعبية موقع الويب الخاص بك.
- لا يؤثر هذا العامل على الأشخاص فحسب، بل يؤثر أيضًا على ترتيبك في نتائج محرك البحث.
- كلما استغرق تحميل الصفحة وقتًا أطول، قل احتمال انتظار المستخدم.
- إذا استغرق تحميل صفحتك أكثر من 10 ثوانٍ فهذه كارثة.
- تحتاج صفحتك إلى التحميل في ثلاث ثوانٍ على الأقل.
- لزيادة سرعة تحميل موقع الويب الخاص بك، قم بتقليل عدد استعلامات HTTP، وتحسين الصور وأنماط CSS ولا تستخدم البرامج النصية والمكونات الإضافية الكبيرة.
- للترفيه عن مستخدمي موقع الويب الخاص بك أثناء تحميل موقع الويب الخاص بك، استخدم أداة التحميل المسبق الممتعة التي تناسب هويتك.
6. اعرض المحتوى الخاص بك بطريقة بسيطة وموجزة ومرئية

- تذكر أنك لا تكتب رواية.
- لن يطلع أحد على فقرات طويلة.
- استخدم التعليقات التوضيحية، وقم بتمييزها بالخط العريض أو المائل أو المسطر.
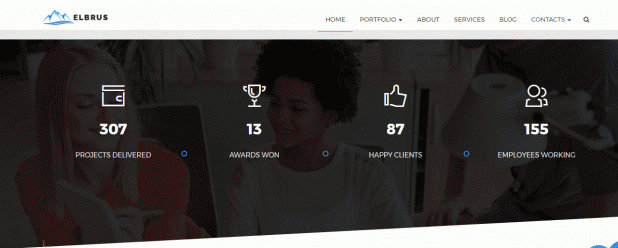
- لتقديم المعلومات بطريقة ذكية، استخدم أنواعًا مختلفة من عرض المحتوى: علامات التبويب، والأكورديون، ودوامات النشر، والمؤقتات، والرسوم البيانية، والمخططات، والجداول الزمنية.
- لإنشاء مثل هذه الأنواع من المحتويات، ابحث عن الإضافات والملحقات المتوفرة على الشبكة.
- على سبيل المثال يستخدم هذا الموقع عدادات لتمثيل إنجازات شركتك.
- من المرجح أن يهتم ضيوف الموقع بالمحتوى الديناميكي بدلاً من المحتوى الثابت.
- أيضًا لا تتردد أبدًا في استخدام الخطوط المميزة على موقع الويب الخاص بك.
- إنها تضيء عرض المحتوى الخاص بك وتكون بمثابة رموز نقطية إعلامية في قائمة نقطية.
7. خذ استجابة موقع الويب الخاص بك إلى مستوى أعلى
- تعد الاستجابة أولوية رئيسية لتصميم الويب.
- العديد من التحسينات التقنية تتماشى مع هذا الاتجاه.
- يتكيف موقع الويب سريع الاستجابة مع دقة الشاشة المختلفة ويقدم معلومات بنفس الفعالية على الشاشات الصغيرة (المحمولة) والمتوسطة (الكمبيوتر اللوحي) والكبيرة (الكمبيوتر).
- سبب وجيه للاهتمام بالاستجابة هو حقيقة أن Google الآن تصنف مواقع الويب التي لا تستجيب بشكل أقل في نتائج البحث.
- لتحسين استجابة موقع الويب الخاص بك، لا تعطل عمل شبكة Bootstrap، ولا تسرف في وضع CSS وتأكد من أن المكونات الإضافية التي تستخدمها تعتمد على إطارات عرض مختلفة.
8. اجعل من السهل العثور على معلومات الاتصال الخاصة بك
- يجب ألا يقضي العملاء وقتهم في البحث عن معلومات الاتصال على موقع الويب الخاص بك.
- اجعل الاتصال بك أمرًا سهلاً وسيصبح ضيوف موقعك أكثر ثقة فيك. يشمل المعلومات التالية:
- الاسم الكامل.
- رقم الهاتف.
- عنوان البريد الإلكتروني.
- العنوان الفعلي (إذا كنت تعمل من المنزل، فتأكد على الأقل من تقديم المدينة / البلدة والبلد الذي تقيم فيه).
- ضع معلومات الاتصال الخاصة بك في رأس موقع الويب لتكون مفتوحة لعملائك.
- من الحكمة تضمين زر click-to-call ليكون سهل الاستخدام لمستخدمي الهاتف المحمول.
- كرر معلومات الاتصال الخاصة بك في التذييل وفي صفحة اتصل بنا.
- هذا لن يكون كثيرا، سيضمن ذلك أن العملاء يمكنهم العثور على هذه المعلومات في متناول اليد.
9. إضافة تسجيل الدخول الاجتماعي إلى موقع الويب الخاص بك
- التسجيل وتسجيل الدخول هي الأشياء التي تستغرق وقتًا إضافيًا، وغالبًا ما يحجم ضيوف الموقع عن التسجيل.
- كلما قل الوقت المستغرق للتسجيل زاد احتمال قيام العملاء بذلك.
- السماح للعملاء بالتصريح باستخدام الشبكات الاجتماعية، مثل Facebook، يجعل التسجيل على الأرجح 1.5 مرة على الأقل.
- للسماح بالتسجيل الاجتماعي على موقع الويب الخاص بك، استخدم المكونات الإضافية والإضافات المتوفرة عبر الإنترنت لكل نظام إدارة محتوى رئيسي.
10. استخدم ملحقات خاصة بالمنتج

- يمكنك جعل موقع الويب الخاص بك أكثر سهولة في الاستخدام إذا قمت بإضافة بعض الوظائف الإضافية إليه.
- تعتمد هذه الوظيفة على المنتج الذي تعمل فيه.
- على سبيل المثال بالنسبة إلى موقع ويب للفنادق أو السفر، قم بتضمين نموذج حجز فندق عبر الإنترنت.
- بالنسبة للصفوف أو الدورات، قم بتضمين جدول تفاعلي.
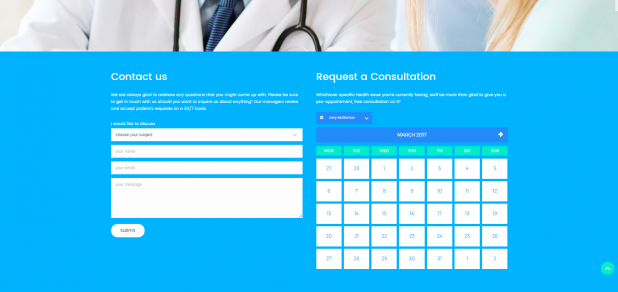
- لمواقع الويب الطبية والجمال تشمل وظيفة حجز المواعيد.
- في هذه الحالة لن يضطر عملاؤك إلى الاتصال بك للحصول على الخدمات منك، وسيكون لديهم كل المعلومات التي يحتاجونها في متناول اليد.
- لدمج هذه الوظيفة في موقع الويب الخاص بك، سيتعين عليك اللجوء إلى مكونات إضافية، قد يكون بعضها مكلفًا للغاية.
- ضع في اعتبارك الحصول على قالب موقع ويب حديث يأتي مع عدد من المكونات الإضافية المصممة مسبقًا الخاصة بالصناعة والتي تحصل عليها مجانًا.
- تحقق من أكثر الكتب مبيعًا في عالم القوالب لمعرفة عدد المكونات الإضافية الغنية بالميزات التي تتضمنها.
اقرأ أيضًا: